Как оптимизировать VPS чтобы не тормозили сайты?
С таким запросом к нам обратился Михаил. У него на виртуальном сервере десяток сайтов, суммарным трафиком около 2к хостов в сутки. И VPS с минимальным тарифом у хостера с 1 гб оперативной памяти, одним ядром CPU и 20 Gb SSD. Сайты на WordPress. На сервере кроме этого также стоит панель управления хостингом ISP Manager Lite 5.
Клиент изначально обратился за настройкой сжатия, которое требуется при оптимизации сайта под Google Pagespeed Insights. Он пытался включить сжатие самостоятельно в настройках сайтов через панель ISPM, но Гугл упорно не хотел «видеть» что сжатие включено.
Кроме того, среди жалоб оказались и другие проблемы: VPS периодически зависал, в часы пик сайты открывались очень медленно, в логах были ошибки.
Как включить сжатие и кэширование на сайте?
Как оказалось в итоге, сжатие было включено не до конца, поскольку панель управления от ISP просто не позволяет настолько гибко настраивать вебсервер. При подключении к консоли сервера через SSH и исследовании конфигурации Nginx, быстро выяснилось, что сжатие на самом деле-то и не включено, поскольку отстутствует важная для этого директива gzip_types.
Для того чтобы включить сжатие, достаточно добавить в файл конфигурации виртуалхоста следующие строки.
gzip on;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Это можно сделать также и для всего вебсервера, чтобы не копировать один и тот же код во множество файлов для разных сайтов. Вообще, хороший тон — это создавать один файл конфигурации для любого количества сайтов.
Опционально можно указать степень сжатия. У клиента можно это было делать красивым бегунком в панели управления, и стоял уровень пять.
gzip_comp_level 5;
Вообще, nginx поддерживает 9 уровней сжатия, как и gzip, через который оно делается. 5-6й уровень считается оптимальным по соотношению сжатие/производительность. Поскольку при дальнейшем увеличении уровня сжатие будет улучшено очень мало, в то время как это существенно увеличит нагрузку на процессор. Поэтому рекомендуется вообще не указывать уровень сжатия, либо указать его не более 5-6.
Теперь поговорим о клиентском кэшировании.
Что такое кэширование с точки зрения Google Pagespeed?
Это указание для браузера, через который будет открыт сайт, какие файлы и на какой срок он может сохранить на диске в кэше браузера. Это делается для того, чтобы при последующих посещениях данного сайта не перекачивать не изменившиеся файлы сайта — скрипты (js), таблицы стилей (css), изображения шаблона и элементов управления. Таким образом, после первого открытия большая часть интерфейса не будет скачиваться и страницы сайта будут открываться значительно быстрее, порой в несколько раз.
Именно это Гугл требует включить на вебсервере. Для разных разных вебсерверов это делаетс по-разному для Nginx рецепт прост.
Нужно использовать expires.
Например так:
location ~* \.(js|css|png|jpg|jpeg|gif|ico|woff)$ {
expires max;
log_not_found off;
}
Этот вариант сообщает браузеру клиента кэшировать описанные типы файлов насовсем — max. Вместо max можно указать количество часов — 2h, дней (3d) или месяцев (1m). Кроме того, в этой конфигурации даётся указание на записывать в лог вебсервера сообщения с 404 ошибкой для этих файлов. Например, если будет запрошен файл картинки или скрипта, которых уже нет на сервере. В некоторых случаях, это также помогает снизить нагрузку на сервер. Особенно когда на сайте произошли существенные изменения и поисковые боты в попытках проиндексировать ищут старые файлы на сервере. Отключив логгирование этих событий мы снижаем нагрузку. Кстати, есть даже особый способ атак, который основан на этом — запрашивать у вебсервера множество страниц, которых заведомо не существует на сайте.
Как включить сжатие и кэширование для вебсервера Apache?
В некоторых случаях используется именно этот вебсервер. Хотя nginx сейчас что называется «в тренде», старичок Apache 2 еще используется многими хостерами и вебмастерами. Как минимум в качестве бэкенда. Здесь придётся сделать отвлечение на анатомию сервера.
Итак, для того чтобы сконфигурировать вебсервер apache под Google Pagespeed Insights нужно также включить сжатие и кэширование
Это можно сделать как для всего вебсервера, так и для каждого сайта в отдельности.
Также это можно делать в разных местах. Простейший путь — добавить в файл .htaccess такой код:
# сжатие text, html, javascript, css, xml:
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
</ifModule>
# Включаем кэш в браузерах посетителей
<ifModule mod_headers.c>
# Все html и htm файлы будут храниться в кэше браузера один день
<FilesMatch "\.(html|htm)$">
Header set Cache-Control "max-age=43200"
</FilesMatch>
# Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю
<FilesMatch "\.(js|css|txt)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
# Все флэш файлы и изображения будут храниться в кэше браузера один месяц
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
# Отключаем кеширование php и других служебных файлов
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
Итак, сжатие и кэширование включено, сайты заработали пошустрее, оценка google pagespeed insights местами «позеленела». Но проблемы были не только в этом, поэтому будем разбираться дальше.
Исследуем системные логи
Там сразу же замечаем проблему — apache валится с ошибкой о нехватке памяти — out of memory.
Но вся память на сервере не используется, а ему всё равно не хватает. Именно это приводит к зависаниям сервера в часы пик.
Клиент также жалуется, что показывается ошибка 502 — Bad Gateway. Такое случается, когда Apache не успевает обрабатывать поступающие запросы. Пробуем включить на сервере ещё один тип кэширования — APC. Это особый модуль PHP, который выполняет «прекомпиляцию» кода и сохраняет результат его выполнения в оперативной памяти. Затем, повторные запросы к одним и тем же страницам не приводят к исполнению того же самого кода, если в нем не было изменений, а позволяют вебсерверу отдать уже готовый результат из кэша.
Итог — страницы стали открываться шустрее, но иногда всё равно показывается 502 ошибка. В частности в консоли администратора WordPress. Оно и понятно, эта часть сайта наиболее сильно может нагружать вебсервер, поскольку при обращении к ней серверу приходится выполнять десятки, а то и сотни php-скриптов. Благо, что пользователи туда не ходят.
Но проблема имеется, остаётся моё любимое средство — убрать apache и заменить его на обработчик php-fpm.
Замена apache на php-fpm (fastcgi)
Это быстрый сервер, который умеет выполнять только php-код, но не умеет отдавать статические файлы и html-код. Но нам это и не нужно — у нас есть отличный обработчик фронтенда в виде вебсервера Nginx. Более того, я считаю моветоном, ставить Nginx перед apache. Ну это всё равно что засунуть в шасси и кузов болида формулы-1 старый двигатель от «Жигули». Машина может ехать быстро — но двигатель чихает и не тянет. Однако, хостеры и многие системные администраторы используют именно такую схему. Почему? Потому что так проще, ведь php-fpm несколько сложнее в настройке.
А недостатки? Apache не тянет нагрузку. Там где появляется нагрузка — она будет расти в геометрической прогрессии. Даже на очень мощных серверах сайты могут «тормозить». По моей оценке — apache может выдерживать нагрузку лишь в сотни посещений. Если перед ним поставить nginx для отдачи статики — тысячи. Но там где нагрузка в десятки тысяч посещений — apache начинает захлёбываться. Это могут подтвердить и многочисленные бенчмарки.
То же самое мы видим и здесь.
Результат оптимизации сервера
Далее наступает важная часть работы — наблюдение и отладка того, что мы накрутили. Возможно, я вас сейчас удивлю, но работа системного администратора заключается в совершении ошибок. Совершаем, наблюдаем, исправляем. Пробуем, пробуем, пробуем. Так и сяк, итерация за итерацией. Порой десятки вариантов, десятки программ, сотни настроек и их значений. Разумеется, каждая последующая итерация отладки будет показывать лучший результат.
Тогда тестирование проводили не кто-нибудь, а независимые эксперты из компании Hewlett Packard. Они специализируются на инструментах для нагрузочного тестирования — у них есть такой продукт Load Runner. Вот им и тестировали. Это был конкурс на выбор системы электронного документооборота, участвовали 5 систем. Уж и не помню какие там были результаты у других систем, но мы требования заказчика выдержали.
Тем более что наш менеджер схитрил — нам было дано задание оптимизировать и тестировать до тех пор, пока система не будет выдерживать 20 тысяч одновременных пользователей. А оказалось, что у заказчика предъявлялось требование в 10 тысяч. Стоит ли говорить, что в итоге построенная нами распределенная система показала, что нагружена она всего лишь на 30% под тестами HP. Имея такой запас прочности эта система легко победила в конкурсе и была выбрана заказчиком.
Всё это хорошо, а что же получил клиент в рассматриваемом здесь кейсе?
Клиент получил «зелёные» оценки почти по всем десяти сайтам. Исключением стали только три сайта, на которых Гугл «забраковал» неоптимизированные изображения.
Как было до настройки VPS
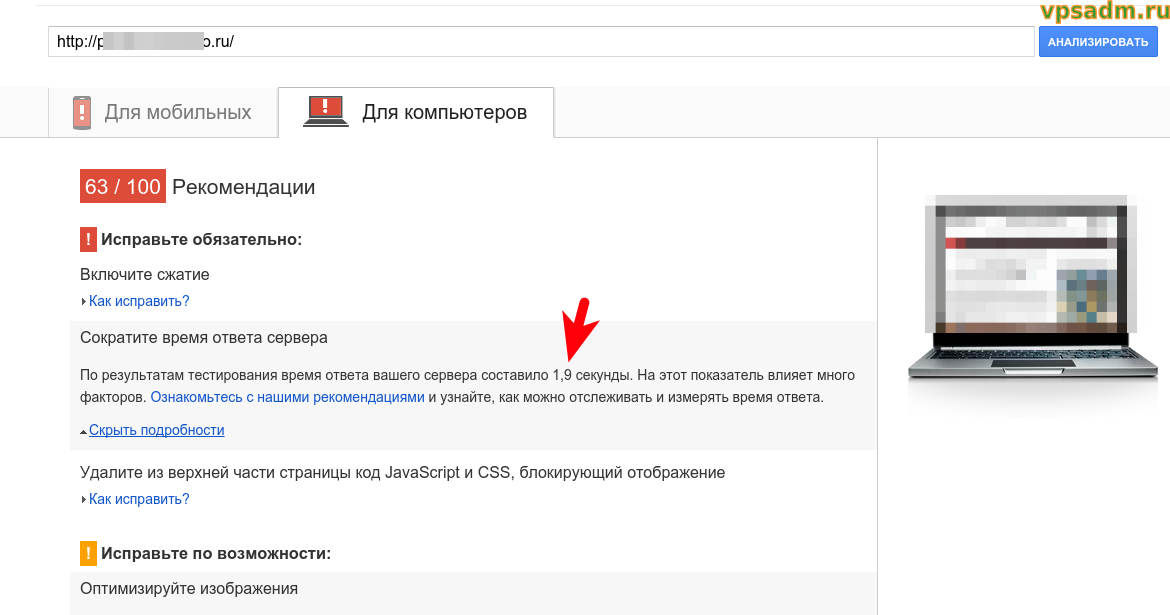
Примерно вот так выглядели результаты тестов Pagespeed Insights когда мы получили VPS в работу:

Оценка Google и скорость загрузки до оптимизации
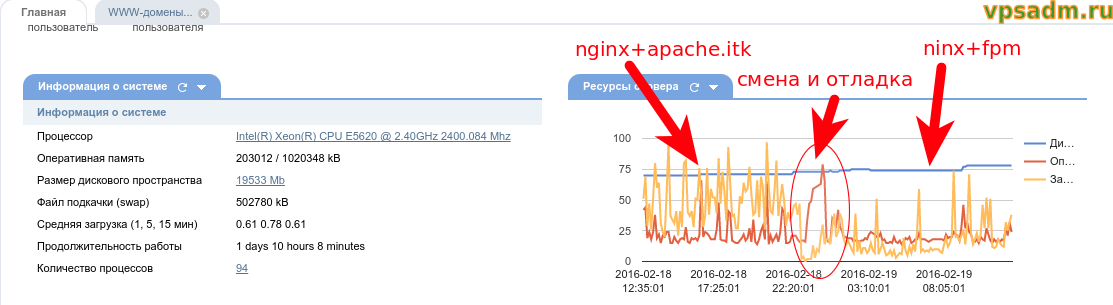
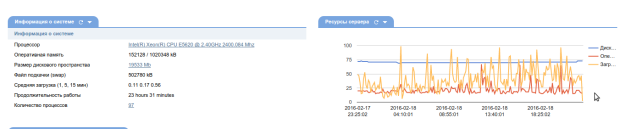
А вот так выглядел график нагрузки VPS в панели ISP manager:
Как видно по графику, нагрузка на CPU зашкаливает 70% процентов практически постоянно. А это, как минимум, тревожный звонок. Ну и, собственно, проблемы, в виде тормозящих сайтов и вылетающих ошибок, клиенту приходилось перезагружать сервер. К слову, весь сервер-то и не нужно, достаточно рестартануть апач (httpd в службах centos).
Вот так мы его перенастраивали:

Смена apache на fpm, график нагрузки
Невооруженным глазом видно, что нагрузка на сервер снизилась в разы, процессор утилизируется в среднем на 30%. Но может быть это следствие того, что работы проводились ночью и на график попал лишь ночной и утренний период, когда на сайтах минимум трафика?
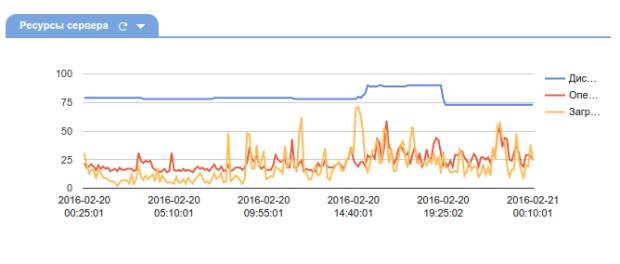
Вот такую картину мы видим в течение двух дней после:
Снижение нагрузки в два-три раза очевидно, друзья. А то и более. Сервер утилизируется теперь процентов на 30, и выдержит даже если на сайтах будет многократный рост трафика. Хотите я вам скажу сколько он выдержит? А ведь это самый дешевый тариф у хостера, рублей за 200. Впс, настроенный таким образом, выдержит до 20 тысяч (20k, карл!) суточного трафика. Это при использовании wordpress с плагином wp-supercache, а все мы знаем насколько прожорлив WP.
Как растет нагрузка на сервер?
Так вот, значит, рост нагрузки замедляется при её увеличении. Это связано с особенностями построения программ, сайтов, и даже железа. До некоторого момента, такой системе без разницы — обработать 1 запрос, 10 запросов или 1000 — нагрузка будет почти одинаковой, сервер и сайты на нем практически не замечают роста. Затем, наступает какой-то перегиб, и рост нагрузки становится действительно линейным. Вот тут-то и нужна максимальная оптимизация. А когда информационная система отлажена — дальнейший рост нагрузки для неё замедляется, потому как происходит своеобразное наложение и совмещение функций — один и тот же исполняемый код используется многократно, работают всевозможные кэши, система, что называется «разогрета».
Ну дак, заявление о 20к трафика на 1гб RAM VPS чем-то обосновано? Да друзья, я таким же образом оптимизировал VPS c 512 Мб ОЗУ и 1 CPU. На нём работал 1 сайт на wordpress, который выдерживал около 5000 визитов и 15000 хитов в сутки. Да он и по сей день работает, хотя проект и переживает не лучшие времена и трафика там на данный момент существенно меньше. Так вот, при 5к трафа при глубине просмотра 3 страницы на посетителя, VPS показывал всего лишь 50% загруженность.
Быстро ли работают сайты после оптимизации?
Действительно, мы как-то отвлеклись, расписывая все эти подробности. Проблема клиента была в тормозящих сайтах и 502 ошибке, что ему за дело до всех этих интересных выкладок и графиков.
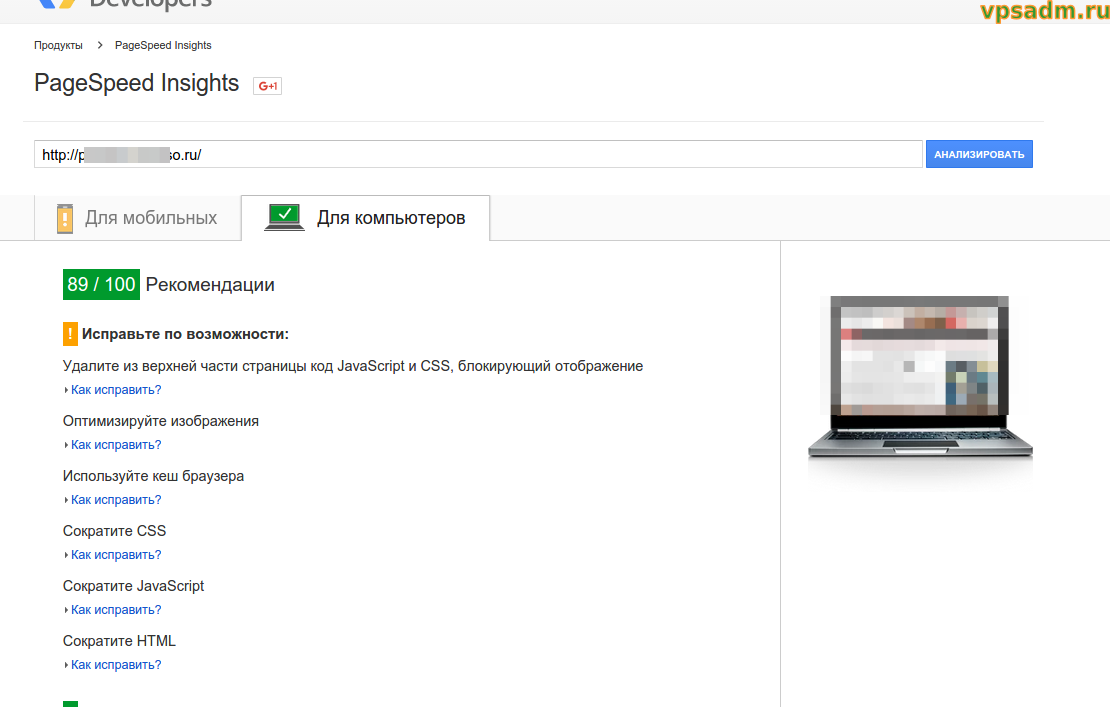
Сайты стали открываться вот так:

Оценка Google Pagespeed того же сайта после оптимизации VPS
Это тот же самый сайт, который был показан ранее в статье.
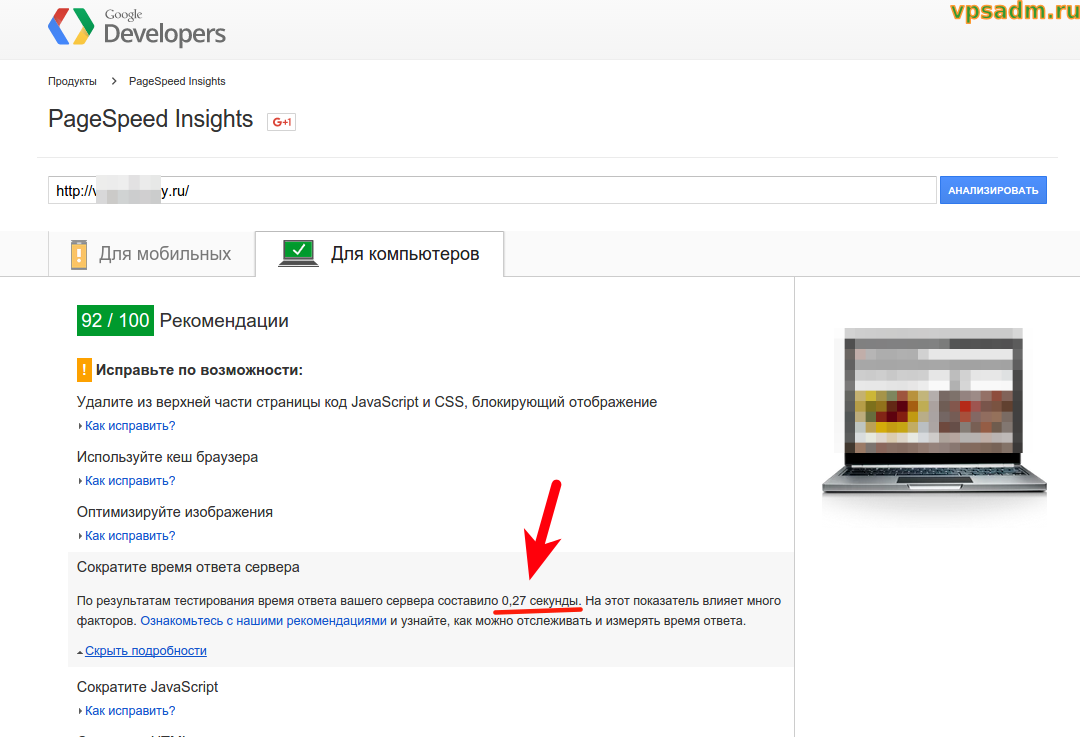
А вот это уже другой сайт. Удивительно, но Гугл порой считает, что даже 0,27 секунды — это долгое время ответа сервера. Этот сайт тоже на WordPress.

Оценка pagespeed после оптимизации сервера
Итого, скорость отклика улучшилась с 2-секунд, до 0,2 секунды, в некоторых случаях. Меж тем, некоторые коллеги упорно не желают верить в то, что это работает, и даже возник спор в топике на серче. Собственно, тот спор и послужил почвой для этого кейса. Но не думаете же вы, что я нарисовал всё это в фотошопе, друзья? :)
Куда обращаться в случае чего?
В спортлото пишите!
Шучу.
Можно заявку оставить на сайте vpsadm.ru, можно писать по контактам, указанным там же. Консультироваться можно в комментариях, а можно постучаться опять же в скайп. Можно и на любом форуме, где у нас есть топик, куда можно попасть из блока отзывов на сайте vpsadm. Например, на mfc.guru люди так и получают бесплатные консультации.
Кстати, подписывайтесь на обновления, следующая статья будет об увеличении дискового пространства на VPS засчёт подключения внешних файловых систем, облачных или с других VPS.








WordPress выдерживает 10000 трафика при 20k хитах на оптимизированном VPS из этого кейса! Такие новости сообщил нам Михаил, друзья. Оказывается, у него был наплыв событийного трафика на сайтах, работающих на этом виртуальном сервере. Как я и прогнозировал в итогах кейса — ВПС при 10к трафика показал примерно 60% загруженности сервера.

Комментарий на отдельной странице[su_spoiler title="Фидбек клиента:" style="fancy" icon="arrow-circle-1"]
[/su_spoiler]
Что-ж стану как я пожалуй заходить на ваш сайт иногда :) Как раз то что искал.
Комментарий на отдельной страницеWelcome, конечно!) Даже если нет на сайте того, что ищете — всегда можно спросить (в футере ссылки) — и оно появится!
Комментарий на отдельной страницеА можете скинуть сюда nginx конфиг его?
Комментарий на отдельной страницеДа конфиг стандартный, для wordpress можно найти в куче мануалов.
Его — имеется в виду клиента из этого кейса? Конечно не могу, потому как нет доступа к серверу клиента. Но могу показать свой, который настроен так же, через php-fpm:
server { server_name answit.com www.answit.com; index index.php; gzip on; gzip_disable "msie6"; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; location ~* \.(js|css|png|jpg|jpeg|gif|ico|woff)$ { expires 7d; log_not_found off; } location / { try_files $uri $uri/ /index.php?$args; } location ~ \.php$ { include /etc/nginx/fastcgi_params; fastcgi_intercept_errors on; fastcgi_pass php; } }Надо понимать, что здесь php — это именованный upstream, и для того чтобы заработал конфиг у вас, нужно ставить свой интерфейс — tcp-хост и порт, либо unix-socket. Так же, этот конфиг может не заработать для сайтов на каких-то других CMS.
Правда, здесь не весь конфиг, который у меня на сайте сейчас используется, поскольку тут нет настроек кэширования для Nginx. Это делается с помощью fastcgi_cache и я сейчас как раз готовлю подробную статью об ускорении сайтов с помощью кэширования Nginx.
Комментарий на отдельной страницеБлагодарю. О было бы интересно посмотреть статью как выйдет.
Комментарий на отдельной страницеВ конфиге упустил директиву root с указанием пути к файлам сайта. Она конечно обязательно должна там быть.
Комментарий на отдельной страницеА так да, подписывайтесь на новые статьи (форма в сайдбаре) и следите. На следующей неделе она будет.
В конфиге есть ошибка gzip_types text/plain text/css application/json application/x-javascript
нет закрывающей секции ;
правильно будет так gzip_types text/plain text/css application/json application/x-javascript;
И еще вопрос — а где в конфиге включение степени компрессии на 5 баллов? (ну или сколько то)?
Комментарий на отдельной страницеТам просто одна в одну строку с переносом все вводится, точка с запятой стоит после svg+xml. А степень сжатия указывается директивой чуть ниже описанной:
Комментарий на отдельной страницеgzip_comp_level 5;