Как установить WordPress на хостинг?
Всем привет, уважаемые друзья ! Одним из способов зарабатывать в сети интернет является создание своего собственного сайта. И сегодня это по силам сделать абсолютно любому человеку, будь то инженер, домохозяйка, молодая мама или пенсионер.
Сайт на WordPress
Это раньше для того, чтобы сделать сайт нужно было обладать знаниями в html и css, и верстать его вручную из отдельных страниц, а сегодня это все с успехом заменяют специально разработанные системы управления контентом, так называемые content menegment sistem.
И вам не нужно быть программистом для того, чтобы у вас был свой сайт, достаточно установить на него специальный движок. В этой статье я покажу вам, как производится на сайт установка Вордпресс. (WordPress)
Это простой и удобный движок для сайтов, он достаточно функциональный, на нем можно сделать практически все, он надежен и сейчас очень многие вебмастера отдают предпочтение именно Вордпресс.
Установка Вордпресс это на самом деле очень просто, так же, как и работа с ним.
Порядок установки WordPress
После того как вы выбрали и зарегистрировали домен, вам необходимо установить на него систему управления контентом, или движок сайта. Но не наоборот! Сначала домен и хостинг потом установка Вордпресс.
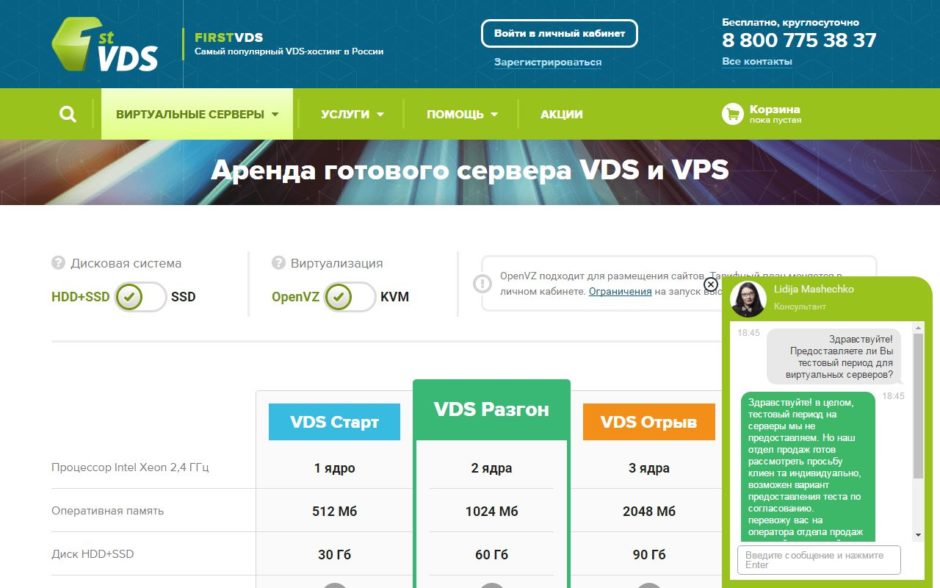
Так как я уже писал подробно о том, как выбирать и регистрировать домен, и рекомендовал при этом пользоваться услугами хостинга firstvds.ru, то и установку Вордпресс я рекомендую у этого хостинга. Вообще, установка Вордпресс дело очень простое и быстрое.
Для этого заходим сначала в панель управления хостингом через главную страницу.
Здесь вводите те данные, что вы получили от хостинг-провайдера, название вашего аккаунта и пароль
Вы находите раздел Установка приложений и заходите в него установка вордпресс Вы увидите список различных приложений, но нас интересует именно WordPress , русская версия. Просто, не углубляясь ни в какие дебри, нажимаем установить вордпресс , ознакомляемся и соглашаемся с предупреждением хостинга и нажимаем начать установку
Вход в админку
После установки вордпресс вы получите логин и пароль для входа в административную панель своего сайта. Посмотреть забытый логин и пароль можно там же, в панели управления хостингом, в разделе Установка приложений . Нажмите на вкладку Управление.
Как сменить пароль админки
Сменить пароль от админпанели сайта очень просто. Зайдите внутрь своего сайта по адресу
ВАШСАЙТ.ru/wp-admin
В левой колонке находите вкладку пользователи → все пользователи и, после того, как появится пользователь admin , нажмите изменить ( подведите мышку к имени пользователя). Вам откроются настройки профиля, где вы без труда сможете заменить пароль на более вам удобный, и сохранить его.
Вообще, все меню сайта находится в левой колонке и вы можете настроить основные параметры для работы с сайтом на вордпресс.
Темы для wp
После установки на вашем сайте будет стоять стандартная родная тема, но вы можете поменять ее на любую другую, которая вам понравится. Главное, чтобы тема поддерживалась Вордпресс и была на русском языке. На самом деле нюансов в выборе темы довольно много, и это тема отдельной статьи.
Настройка WordPress
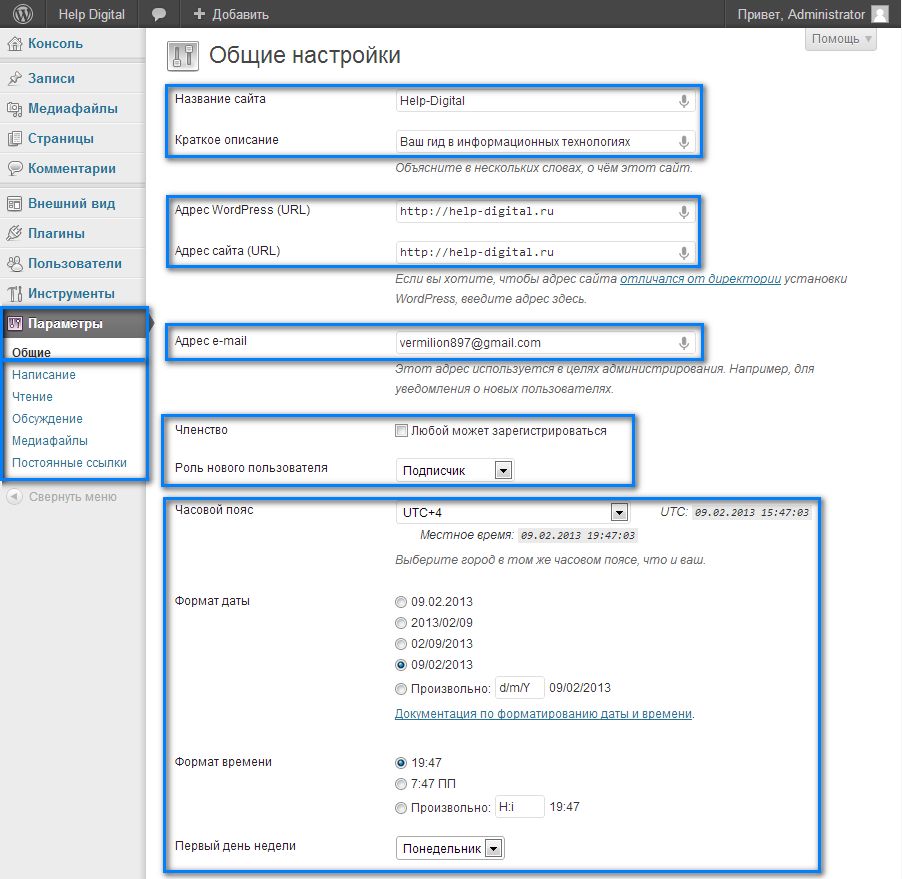
Общие параметры
Здесь вы можете задать название и описание своего сайта, настроить дату, часовой пояс, формат даты и времени, внести адрес электронной почты. Все эти настройки нужны для нормальной работы сайта.
Написание
Это настройки для написания и публикации ваших будущих статей. В принципе, особо ничего настраивать здесь не нужно.
Поставьте галочку в разделе форматирование, чтобы скобочки из текста публиковались в виде вот таких смайликов :) из стандартного набора Вордпресс.
Исправлять некорректный HTML код не рекомендуется, поэтому в этом окне птичку лучше не ставить, пусть все остается как есть.
Если выбрать определенную рубрику для публикации, то вновь написанная вами статья будет автоматически публиковаться именно в нее. Но пока на вашем сайте нет статей, то и рубрик, соответственно, тоже. А когда они появятся, тогда и решите нужна ли вам эта настройка.
Основной формат записей
Основной формат записей. Здесь вы выбираете как бы вам хотелось, чтобы отображались записи на главной странице : в виде ссылки, заметки, изображения и т.д. Здесь нужно экспериментировать. Многое будет зависеть от темы шаблона.
Настройки ниже, такие как публикация по электронной почте , можно пока не трогать. Это возможность публиковать статьи по электронной почте с POP3-доступом.
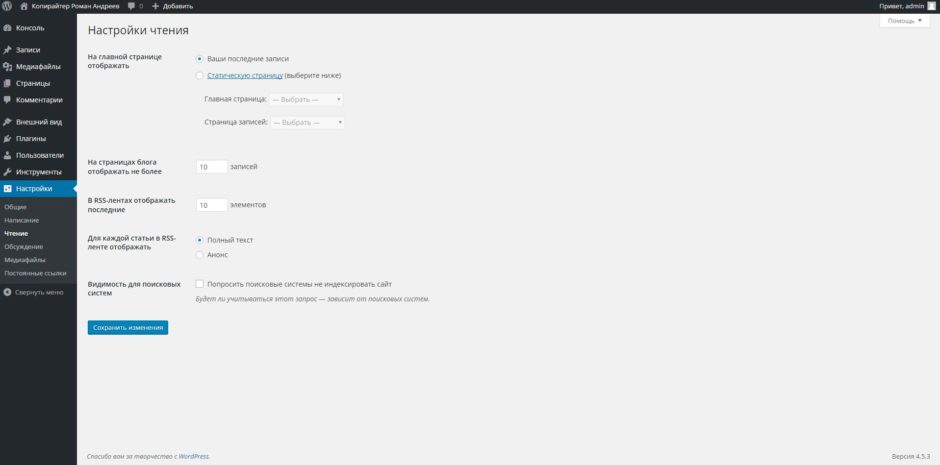
Чтение
Здесь вы можете решить сколько записей будет содержать лента вашего блога, прежде чем посетителю нужно будет перейти на следующую страницу.
Сколько последних записей будет содержать RSS лента и что вы предпочитаете отображать в этой ленте для каждой статьи всю статью целиком или анонс. Рекомендуется выбирать анонс, чтобы люди, которые подписаны на обновления вашего сайта, могли, прочитав анонс, перейти на ваш сайт и там уже дочитать статью до конца. Это увеличивает посещаемость, чем если бы вы показывали в ленте статью целиком. Тогда необходимости переходить на сайт просто нет.
Ну и чекбокс не индексировать сайт нужен в том случае, если ваш сайт находится в разработке и вы не хотели бы, чтобы его пока индексировали поисковики. Но лично я его никогда не ставила. Пусть индексируют все равно сразу к вам посетители не повалят, а пассивный трафик начинает идти на сайт только через несколько месяцев, стабильный, я имею ввиду.
Обсуждение
Настройки этого раздела включают в себя оповещение других блогов и ресурсов, настройки комментариев и их модерация. В принципе, здесь все довольно понятно описано, делайте, как считаете нужным .
Медиафайлы
Это настройки изображений для вашего сайта. Здесь вы можете задать размеры миниатюры, среднего или большого размера картинок.
При выборе опции Помещать загруженные мной файлы в папки по месяцу и году Вордпресс будет автоматически создавать соответствующие папки и подкаталоги для ваших изображений по дате загрузки.
Постоянные ссылки
Вордпресс позволяет выбрать несколько вариантов отображения ссылок или URL адресов. Рекомендуется выбрать название записи и установить специальный плагин для WordPress, который придает ссылкам в строке браузера нужный вид.