Как ускорить загрузку сайта?
Последние несколько месяцев я плотно работаю с частными вебмастерами, которые обращаются по разным проблемам. Наиболее частая причина, по которой требуется помощь професионального системного администратора — это оптимизация и улучшение скорости загрузки сайтов. Постараюсь изложить способы тестирования времени отклика сайтов, рассказать подробно о факторах и параметрах, которые имеют значение.
Затем логично перейдем к причинам медленной работы сайтов и завершим обзором способов, прибегнув к коим можно существенно, порой в десятки раз, улучшить время отклика и ускорить работу сайтов.
Причем, это кроме всего прочего имеет «побочный эффект» — улучшение производительности софта и оптимальное использование ресурсов оборудования, на котором работают сайты — тот же VPS будет лучше выдерживать нагрузку. Вот такая комплексная задача, но обычно люди не понимают зачем им нужна оптимизация настроек сервера. А здесь мы попробуем зайти с другой стороны.
Проверить скорость загрузки сайта
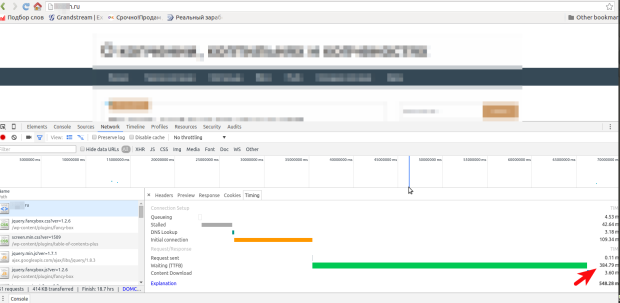
Чтобы измерить скорость открытия страниц любого сайта достаточно браузера. Во всех популярных браузерах есть инструмент, который называется отладчик. Он то и поможет быстро определить за какое время грузятся страницы сайта.
Я об этом уже писал в другой статье, поэтому здесь просто повторюсь по этому пункту:

Замеряем скорость отклика на php5
Google Pagespeed Insights
Гугл тоже помогает сделать проверку скорости загрузки. Однако, он не настолько точен, если ваш сайт уже хорош и открывается быстро. Этот сервис кроме времени загрузки показывает и причины. Фактически он делает поверхностный технический аудит сайта, по которому становится понятно, над чем нужно работать в первую очередь. Особенно когда есть проблемы. Давайте подробно разберем, что они означают.
Используйте кеш браузера
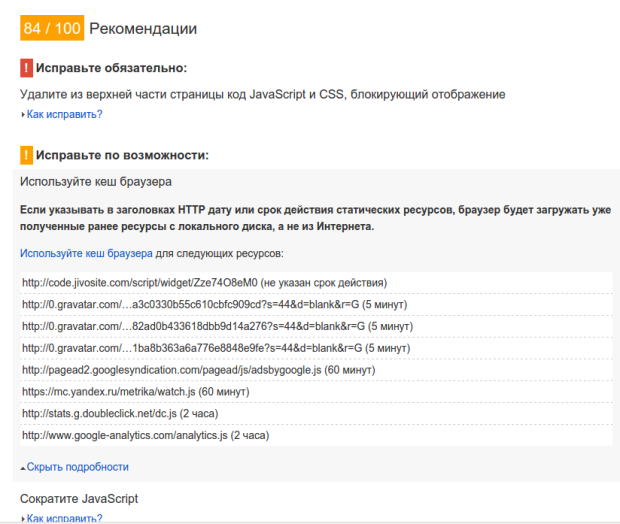
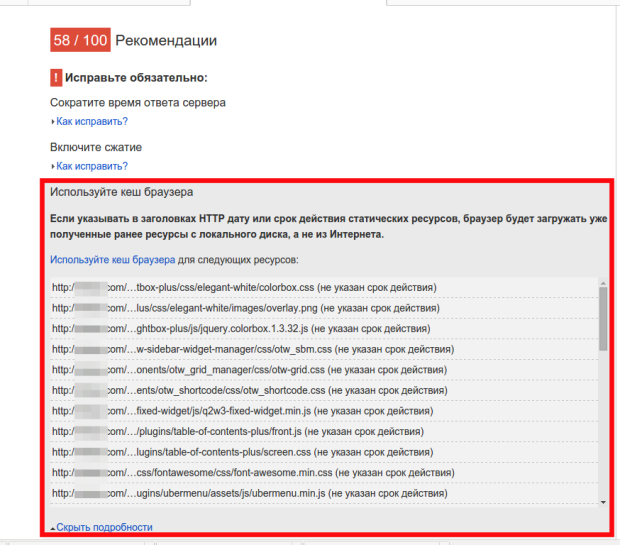
Вебсерверы позволяют настроить сохранение статических элементов сайта, таких как js, css, а также изображения (gif, png, jpg). При первом обращении пользователя к сайту, браузер сохраняет в кэше эти элементы, чтобы при последущих запросах они не скачивались с сайта, а брались из кэша, то есть с локального жесткого диска пользователя. Google при проверке показывает это следующим образом:
Как видите, в списке js и css. Если в списке ресурсов вы видите свой домен — значит действительно есть возможность включить это кэширование. Но на страницах сайта могут быть такие элементы, которые нуждаются в кэшировании, но не принадлежат вашему сайту, а подгружаются с других ресурсов. С ним что-то сделать очень сложно, поэтому если вы видите только сторонние домены в списке элементов при открытии этого пункта — значит на вашем сайте кеширование включено (как включить?).
 Как видите, здесь не фигурирует домен самого сайта, а только счетчики, рекламные коды и вставки с gravatar. С этими элементами сложно что-либо сделать, поэтому можно просто об этом не беспокоиться. К тому же, это слабо влияет на загрузку страниц. Большинство подобных скриптов подключаются к сайту асинхронно. Если вы посмотрите код этих скриптов, то увидите в них async. Это значит что скрипты подгружаются независимо от основной страницы. Поэтому имеет смысл настроить коды счетчиков и рекламы именно таким образом, если это у вас еще не включено.
Как видите, здесь не фигурирует домен самого сайта, а только счетчики, рекламные коды и вставки с gravatar. С этими элементами сложно что-либо сделать, поэтому можно просто об этом не беспокоиться. К тому же, это слабо влияет на загрузку страниц. Большинство подобных скриптов подключаются к сайту асинхронно. Если вы посмотрите код этих скриптов, то увидите в них async. Это значит что скрипты подгружаются независимо от основной страницы. Поэтому имеет смысл настроить коды счетчиков и рекламы именно таким образом, если это у вас еще не включено.
Включите сжатие
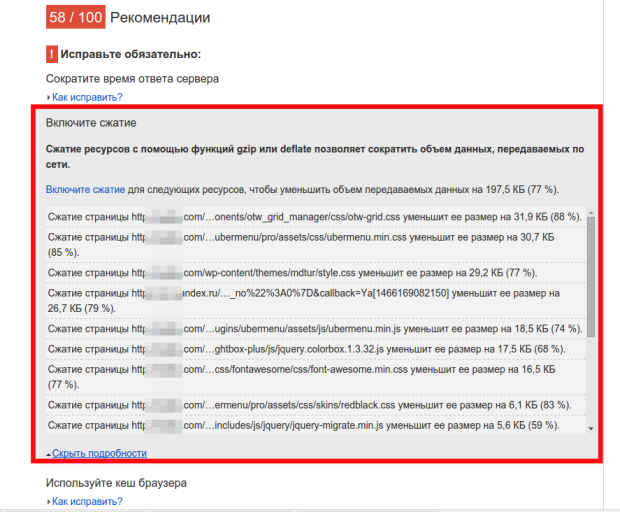
Это самый простой пункт, который заметно повышает оценку Google Pagespeed Insights, но так же как и кэш браузера практически не влияет на скорость загрузки. Наверняка вы знаете что такое архиваторы. Так вот, вебсерверы используют те же самые алгоритмы что и архиваторы, в частности gzip. Они сжимают такие же статические элементы — js, css, изображения и при необходимости даже html. А на стороне браузера происходит разархивация этих сжатых данных. Вот так выглядит диагностика от гугла:
Это было придумано в эпоху медленных интернет каналов, для того чтобы уменьшить объем передаваемых по сети данных. Таким образом ускорялась загрузка страниц. Видите, Pagespeed Insights даже показывает расчет, насколько уменьшится объем передаваемых данных при включении сжатия. В нашем примере, почти на целых 200 Kb. Это действительно сумасшедший объем для модемного диалап-соединения 56 kbps или 8 килобайт в секунду. Можете подсчитать, при таком соединении передача данных будет ускорена на 24 секунды, шутка ли. Другой вопрос, что такого объема страницы в ту эпоху никому и в голову не приходило создавать.
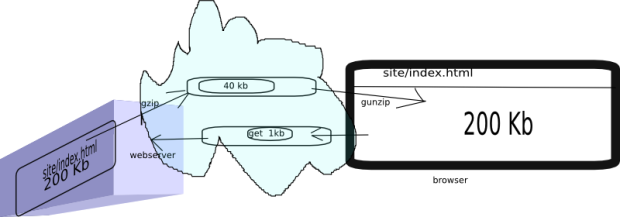
Примерно вот так выглядит принцип работы сжатия. По сети, как видите, передается в 5 раз меньше данных, чем реально весит страница. И если б это было медленное соединение с 8 kb секунду, можете подсчитать, насколько это ускорит передачу. Но сейчас мы можем столкнуться с ощутимо медленным соединением только разве что через мобильные сети. В остальных же случаях мы имеем каналы в десятки, а то и сотни мегабит. И в этом случае, передача 200 килобайт и передача 40 килобайт практически не отличается — она происходит в доли секунды. Поэтому мы и не заметим особого выигрыша от использования этого алгоритма.
Нагрузка на CPU
Зато есть еще один фактор — это нагрузка на центральный процессор (CPU) сервера. Дело в том, что сжатие и распаковка требует значительных вычислений. Поэтому если переборщить со сжатием, можно получить возросшую нагрузку на CPU. В случае с nginx и apache не рекомендуется использовать фактор компрессии более 5-6 (а всего их 9). Ибо нагрузка на процессор повышается очень сильно, в то время как сжатие между 5 и 9 практически не улучшается.
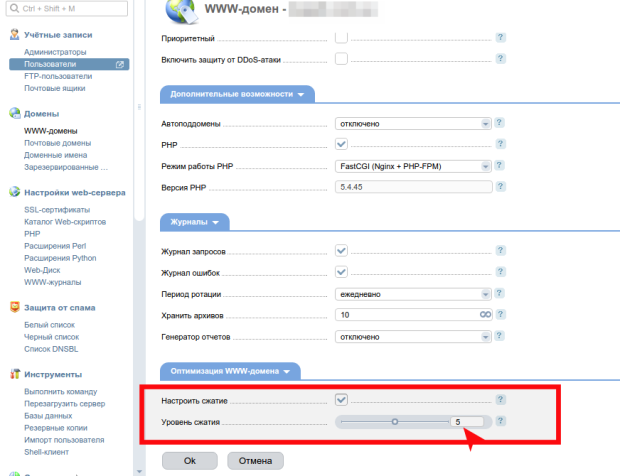
К примеру, вот так выглядит настройка этого параметра в панели управления сервером ISPmanager 5 Lite.
Почему долго грузится сайт
На самом деле от тех факторов, которые показывает Google Pagespeed Insights сайты практически не тормозят. Потери от них — мизерные доли секунд, при условии быстрого интернет-канала. Обычно максимальное время уходит на долгую загрузку больших и тяжелых изображений. Оптимизация изображений это отдельный разговор, который я вынес в другую статью.
Основные же проблемы существуют когда сервер долго генерирует страницы.
И гугл это показывает следующим многозначительным пунктом.
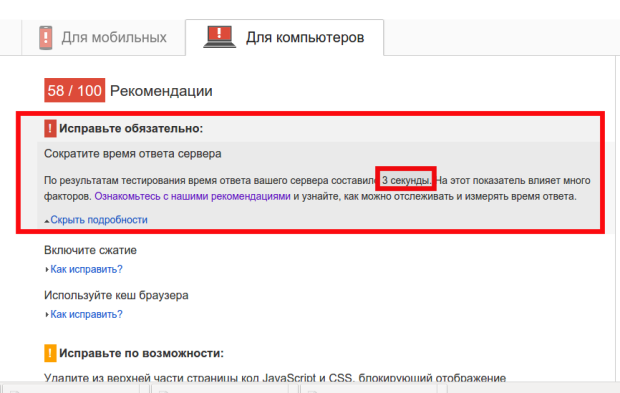
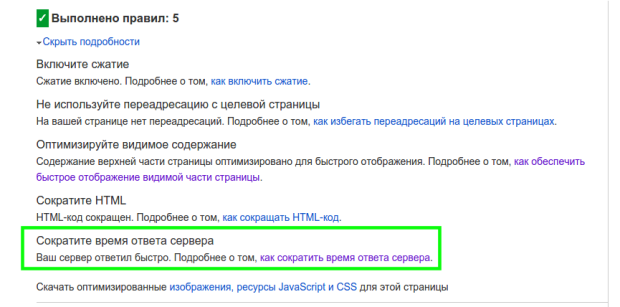
Сократите время ответа сервера
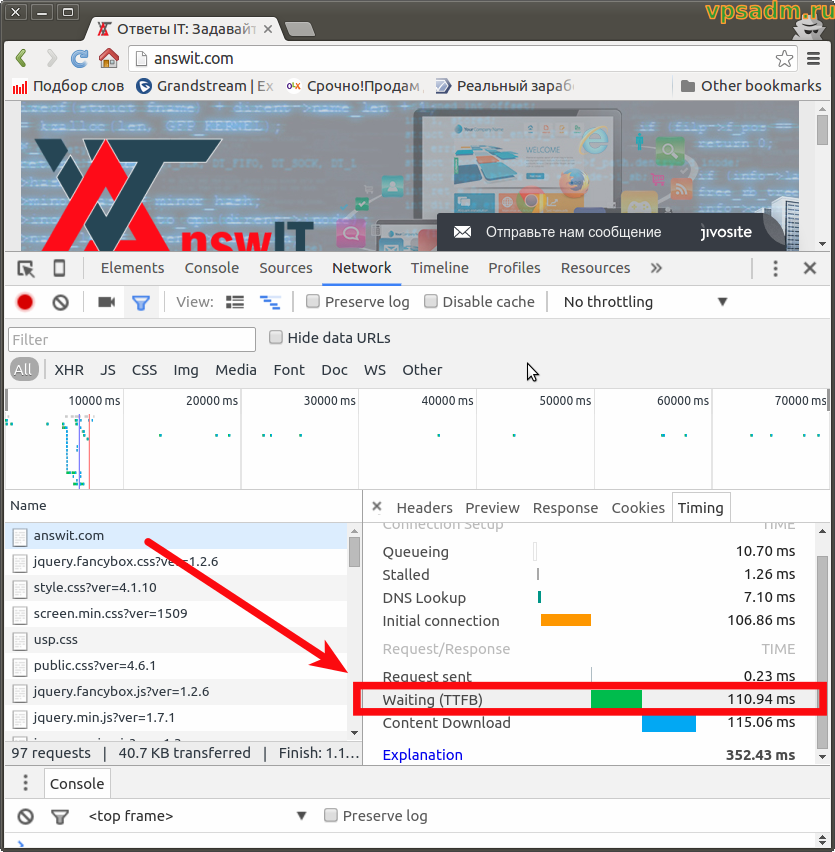
Этот пункт Гугл замеряет по TTFB — Time To First Byte. Время до получения первого байта (еще, раз что это?). Кратко — это как раз время генерации страницы сервером. И как улучшить это время будем рассказывать ниже. В двух словах оптимизация этого пункта сводится к ускорению бэкенда и/или настройке серверного кэширования (не путайте с браузерным, о котором речь была выше).
Как ускорить сайт
Итак, мы выяснили — чтобы улучшить загрузку страниц сайта нужно поработать над уменьшением того самого TTFB. Для этого используется выбор и настройка той части веб-сервера, которая занимается исполнением php-кода.
Как устроена работа программных компонентов обеспечивающих работу сайта?
Чтобы разобраться в том, что это за часть и где она находится, лучше всего посмотреть схемы с разными вариантами работы серверного программного обеспечения.
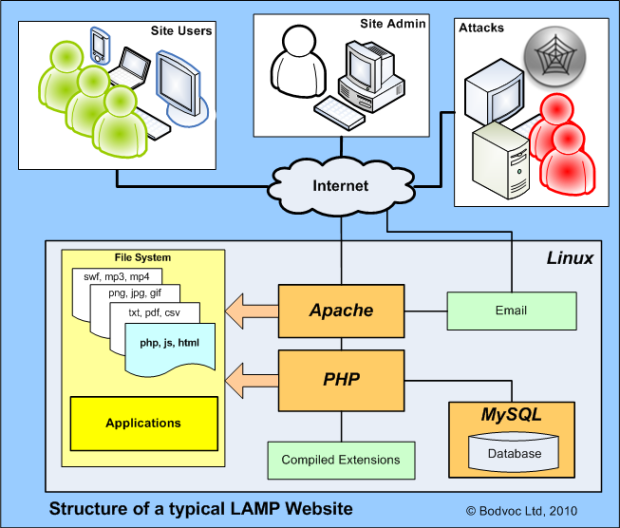
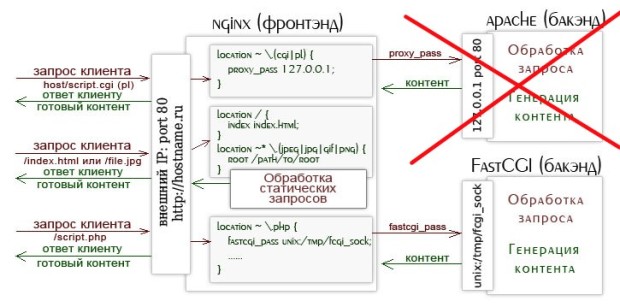
Вот так выглядит универсальная связка LAMP, на которой работают практически любые сайты, написанные на PHP, HTML, JS, CSS и использующие базу данных Mysql. Большинство современных CMS и сайтов используют именно эти технологии. Итак, Apache — это универсальный вебсерверб который умеет делать всё — отдавать статические файлы и исполнять PHP. Но и то и другое он делает на самым лучшим способом, поэтому имеет проблемы с производительностью, особенно там, где есть большая нагрузка. Именно такую связку использует большинство хостеров, но с дополнительным компонентом, который называется Nginx.
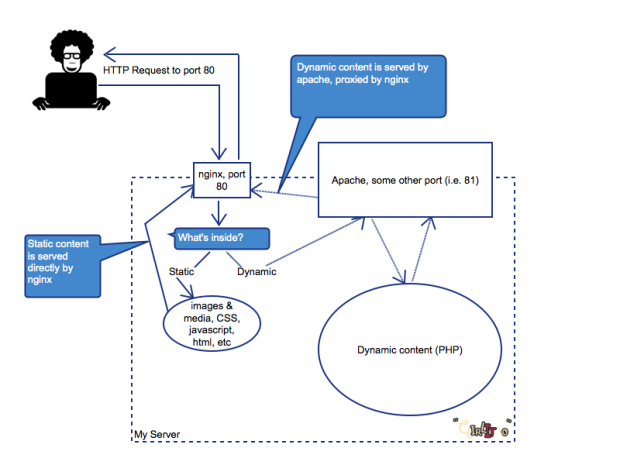
Это более производительный вебсервер, который ставят перед apache, для того чтобы немного снизить на него нагрузку. Дело в том, что nginx это прекрасный вебсервер и его алгоритмы позволяют обрабатывать десятки тысяч запросов в секунду. Апач же едва справляется с сотнями, при этом потребляя в десятки раз больше ресурсов сервера. Но Nginx умеет отдавать только статические файлы — изображения, html-код, js, css и др. Поэтому сам по себе он не сможет исполнять сайты. Для работы традиционных сайтов требуется интерпретатор PHP и именно поэтому Nginx используют в связке c Apache. Nginx настраивается таким образом, чтобы весь php-код отдавался на исполнение Апачу, и тот возвращает в Nginx только результат обработки — HTML-код. На приведенной выше схеме как раз именно это и отражено. Впрочем, та схема показывает не всё, как видите, там отсутствует СУБД, которая необходима для большинства современнных сайтов. Давайте для полноты картины посмотрим это на вот такой схеме:
Здесь вы видите Апач подписан как +mod_php. Действительно, он выполняет PHP не сам, а с помощью мода, который по-умолчанию не встроен в Apache, а настраивается и устанавливается дополнительно. Кстати, точно такие модули существуют и для других языков программирования, серверная часть сайта (backend) может быть написана не только на PHP, но и на Perl, Python, Ruby или других языках. Но здесь мы не будем рассматривать такие варианты.
Итак, Apache+mod_php как раз таки и является узким местом во всей схеме. Каким бы производительным ни был nginx, это не дает существенного эффекта в случае нагрузки на apache. И раз он является слабым звеном, абсолютно логично от него избавиться. Но для этого нужно его заменить на другой компонент, который сможет выполнять php-скрипты.
Для этого есть решение, которое называется php_fastcgi. Этот компонент доступен в виде отдельной службы, которая называется PHP-FPM — Fastcgi Process Manager. Она работает значительно быстрее, чем универсальный старичок Apache, поскольку создана исключительно для выполнения PHP. Если в цифрах, то php-fpm обычно показывает в 2-5 раз лучшую производительность и скорость и выдерживает в разы, а то и на порядки бОльшую нагрузку на сайты, потребляя при этом меньше ресурсов сервера. Какого ускорения на практике можно добиться я показывал в кейсе по настройке дешевого VPS под нагрузку.
Именно замена этого компонента позволяет добиться уменьшения того самого времени TTFB, и уменьшить время ответа сервера в результатах тестирования Google Pagespeed Insights.
Что же делать тем, кто живет на таком хостинге? Увы, ускорить сайты на шареде можно только с помощью оптимизации php-кода и/или различных компонентов самих CMS для кэширования, реализованных на том же PHP. Давайте посмотрим что это.
Как легко ускорить WordPress
Есть очень простой способ, который позволяет добиться иногда в 5-10 раз лучшей производительности от WordPress сайта. Это кэширующие плагины, которые при первом обращении к сайту сохраняют выполненный код в виде статических html страниц на диске и затем отдача такого контента происходит гораздо быстрее, поскольку обработчику не нужно снова исполнять его. Я рекомендую WP Super Cache, который легко устанавливается и настраивается и дает прекрасный эффект.
Тем не менее, есть такие страницы на сайтах, которые кэшировать нельзя. Потому как их кэширование может нарушить нормальную работу сайта. К примеру, админка. Или различные сервисы, корзина в интернет-магазине, формы комментариев. Если вам нужно ускорить сайт именно в таких местах, то решение видится только в установке и настройке производительного бэкенда, о которых и шла речь в предыдущем разделе статьи. Для этого может понадобиться перенос сайта на VPS, но это позволит ускорить и админку WordPress.
Ускорение сайта с помощью кэширования Nginx
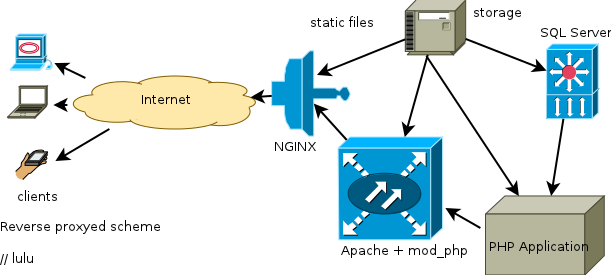
Этот вебсервер имеет очень мощный механизм кэширования ответа от любого бэкенда — будь то apache или php-fpm. Мне доводилось настраивать кэширование и нестандартного бэкенда на Ruby и другие варианты. Работает это следующим образом.
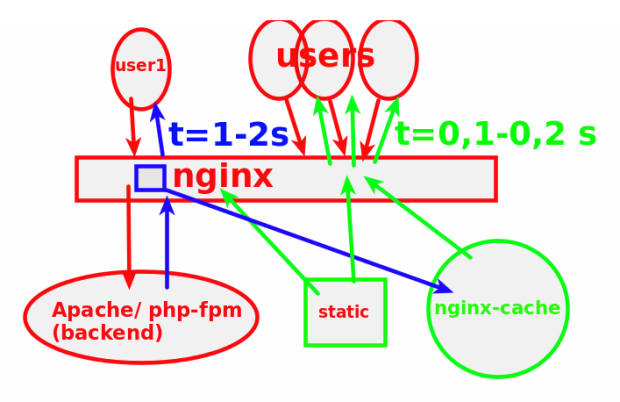
Пока кэш пуст, nginx запрашивает обработку у Apache или Php-fpm, как обычно. И такие страницы грузятся для первого обращения с обычной для сервера скоростью. Но одновременно с этим, nginx кладет эту готовую страницу в виде HTML-кода на диск, то есть сохраняет в виде статического файла. Затем, когда к этой же странице обращаются другие пользователи (или этот же повторно) — nginx уже не обращается к бэкенду, а отдает готовую страницу из кэша, и это занимает гораздо меньше времени, ведь nginx отдает статику мгновенно. На этой схеме я показал 1-2 секунды для обычной загрузки и 0,1-0,2 секунды для ответа из кэша. Эти цифры вполне реальны.

Таким образом, сервер отдает страницу даже не обращаясь к медленному бэкенду, что кроме самого ускорения, в разы, а то и на порядки снижает нагрузку на сервер и потребление его ресурсов. Очевидно — чем большая нагрузка на страницу сайта, тем большую выгоду от кэширования мы получаем. Поэтому такой вариант может быть ощутимо производительней кэширующих плагинов, поскольку при кэшировании с помощью них обращение к Apache (php-fpm) все же происходит.
А при ответе менее 0,3 секунды Google Pagespeed Insights будет показывать статус «Ваш сервер ответил» быстро в секции «Сократите время ответа сервера».
Как я уже говорил, кэширование довольно сложно настроить для админок, сервисов и интернет магазинов. Но если у вас высоконагруженный контентный проект на какой-то из известных CMS, вы сможете ускорить сайт с помощью этого способа.
Как ускорить сайт недорого?
Итак друзья, если у вас это не праздный интерес, а насущная проблема, которую нужно решить, то я готов сделать вам предложение, от которого было бы глупо отказываться :) Дело в том, что я администрирую серверы и сайты, и принимаю заказы по контактам на сайте vpsadm.ru.
Но наверняка вы все слышали о биржах фриланса, а в некоторых возможно пытались найти исполнителей, или даже заказывали. Я тоже на фриланс биржах пытался работать, но так и не понял как это сделать. У меня во всех крупных фрилансерских сайтах есть аккаунты, но нигде не было ни одного заказа, хотя я кидал заявки. А не так давно, появилась биржа фриланса Kwork. У нее очень интересная модель взаимодействия заказчиков и фрилансеров. На обычных биржах фрилансеры находятся в пассивном режиме в ожидании заказчика, а те размещают заказы и ждут откликов. Но есть проблема, что редкий заказчик четко знает что ему нужно и может это объяснить.
Компания Mirafox (которую вы возможно знаете по другим отличным сервисам для вебмастеров — Miralinks, Telderi, Gogetlinks и др.), создав эту биржу фриланса, пошла другим способом. Здесь фрилансеры делают предложения, и заказчик приходит и делает выбор среди них. Здесь услуги имеют конечный готовый вид, с подробным описанием самой услуги, способов и четким описанием результата, который будет получен. Примерно вот так это выглядит:
К примеру, на этом сайте вы видите шапку, которая была сделана на Кворке всего за 500 рублей, причем, в трех вариантах. То же самое и с логотипом.
Так вот, писал я эту статью конечно же не просто так, а с четкой целью, чтобы немного нажиться на вашей проблеме :)
Мое предложение, от которого нет смысла отказываться, если вам нужно ускорить сайт:
Всем удачи и моментального открытия ваших сайтов!




















Годная статья, отправил в Твиттер! Удачи на кворке и много заказов! Сейчас лето, чот активность заказчиков снизилась очень. Тебе так не показалось?
Комментарий на отдельной страницеСпасибо. На кворке еще ни одного заказа не получил, поэтому за активность там не скажу чего где снизилось :) А вот так, в целом да, очень заметно, с других мест количество заказов в мае-июне сильно меньше стало. Лето видимо, люди склонны больше отдыхать.
Комментарий на отдельной страницеСпасибо за советы-)
Комментарий на отдельной страницеОблачные сервизы очень дорогие для обычных блогеров.
Сперва нужно ускорить сам сайт,снизив нагрузку и удалить все то лишнее которые грузит сайт и не имеет право жить
Вот мой вердикт,ускоряйте внутри а потом уже проверите и можете ускорить из вне через облако!
Комментарий на отдельной страницеИзвените, но я ничего не увидел про оптимизацию изображений, а именно про их сжатие. Ведь чем меньше файл, тем он быстрее загрузится в браузер. Кстати, существует возможность кэшировать сторонние файлы, то есть те файлы, которые загружаются не с вашего сервера, про это я писал у себя на сайте.
Комментарий на отдельной страницеИзображения сжимать обычно смысла практически нет, ибо они очень плохо жмутся. По крайней мере без потери качества. Кроме того это очень малозаметный эффект дает для ускорения сайта. Ибо статика (т.е. картинки) и так грузится мгновенно. А так вообще не так давно писал всё что знаю об оптимизации времени ответа сервера.
По поводу кэширования сторонних файлов я тоже писал о такой возможности методом проксирования, но опять же это не дает ничего, поэтому не стоит никаких усилий. Ну поможет повысить оценку гугла — но оценка та тоже ни на что не влияет)
Комментарий на отдельной страницеНадо ускорять время отклика сайтов (от и до расписано в первой ссылке) и оптимизировать шаблоны (обращаться к кодерам, верстальщикам).
Советую w.tools . После подключения сайт ускорился почти в 4 раза.
Комментарий на отдельной странице